5 советов по веб-дизайну, которые нужно реализовать на своем сайте
Веб-дизайн влияет на надежность, коэффициент конверсии, показатель отказов, просмотры страниц и почти все другие измеримые факторы. В определенной степени веб-дизайн рассматривается как субъективный, потому что это именно… дизайн. Как и мода, то, что один человек находит невероятным, другому может показаться скучным. Однако есть некоторые реализации веб-дизайна, подтвержденные исследованиями, и мы настоятельно рекомендуем вам воспользоваться ими на своем веб-сайте. В этом сообщении блога мы рассмотрим более 7 советов по веб-дизайну, которые вам нужно реализовать на своем сайт.
Что такое веб-дизайн и почему он важен для вашего сайта?
Прежде чем мы перейдем непосредственно к содержанию статьи, действительно важно, чтобы вы понимали, что такое веб-дизайн на самом деле и какую важную роль он играет.
Согласно Tech Terms, «веб-дизайн – это процесс создания веб-сайтов. Он включает в себя несколько различных аспектов, включая макет веб-страницы, создание контента и графический дизайн. Хотя термины веб-дизайн и веб-разработка часто используются как синонимы, веб-дизайн технически является подмножеством более широкой категории веб-разработки»
Веб-дизайн очень важен, потому что именно его видят потенциальные клиенты или веб-пользователи, когда посещают ваш веб-сайт. Создаваемое ими впечатление может либо заставить их остаться на вашем сайте и узнать о вашем бизнесе, либо покинуть ваш сайт и обратиться к одному из ваших конкурентов, что приведет к потере клиента.
Дизайн вашего веб-сайта не только отражает имидж вашего бренда, но и является инструментом, который вы можете использовать для оптимизации пути покупателя, влияния на коэффициент конверсии и многого другого! Заказать дизайн сайта можно в компании Pikmedia, профессионально разрабатывающей веб-сайты, подробнее по ссылке
# 1 Сохраняйте простоту!
Да, все верно, упрощайте! Люди часто склонны к чрезмерному усложнению, но помните, что иногда основы работают просто отлично. Исследование Google показывает, что пользователи предпочитают меньше сложностей, а это значит, что, возможно, пора отказаться от отвлекающей боковой панели или постоянно вращающейся карусели.
Взгляните на Apple.com в качестве примера. Их веб-сайт имеет очень простой макет, но при этом оказывается очень эффективным для них, потому что пользователи могут легко найти то, что они ищут, ценив при этом эстетичный дизайн.
# 2 Скорость сайта – ключевой приоритет
Скорость сайта – фактор, который неоднократно проверялся как важный фактор в веб-дизайне. Скорость сайта может повлиять на все, от показателей отказов до показателей конверсии, и даже на удовлетворенность пользователей при просмотре сайта.
Чтобы дать вам представление о взаимосвязи между скоростью сайта и веб-дизайном, думайте о них как о хлебе с маслом. Они оба идеально сочетаются друг с другом, и да, они могут функционировать независимо друг от друга, но когда вместе, все становится лучше! Поскольку скорость сайта отражает, насколько быстро веб-сайт отвечает на веб-запросы, более медленные скорости приводят к тому, что код веб-страницы занимает больше времени для загрузки и отображения, а это означает, что вся ваша тяжелая работа по разработке вашего веб-сайта идет напрасно, потому что он никогда не загружается для пользователей.
Еще одна вещь, которую следует учитывать, заключается в том, что когда дело доходит до веб-дизайна, скорость в основном зависит от технической стороны веб-сайта, такой как HTML, CSS, Javascript и т. д. Владельцы веб-сайтов обычно имеют очень мало контроля над тем, как улучшить скорость своего веб-сайта.
В дополнение к этому, дизайн и макет страницы зависят от содержимого, которое вы хотите добавить на веб-страницу. Чем больше изображений или красивее визуальные эффекты, тем больше размер страницы и медленнее время загрузки страницы.
При этом важно найти баланс между техническими аспектами веб-сайта и визуальными аспектами дизайна. У вас может быть самый быстро загружающийся веб-сайт во всемирной паутине, но если на нем недостаточно контента и хорошего дизайна, он быстро становится бесполезным. Таким образом, необходим баланс между скоростью сайта и содержанием, используемым на веб-страницах, но всегда стремитесь к тому, чтобы веб-сайт имел быструю загрузку. В конечном итоге это лучше для пользователей и снизит показатель отказов.
Исследования показывают, что если ваш сайт работает медленно, люди просто не будут оставаться на нем. Это то, что улавливают поисковые системы, поэтому они измеряют скорость сайта как фактор ранжирования. К сожалению, если ваш веб-сайт работает очень медленно, не ожидайте, что в ближайшее время вы увидите его в верхней части результатов поиска.
# 3 Адаптивный дизайн
Адаптивный веб-дизайн – это подход к веб-дизайну, благодаря которому веб-страницы хорошо отображаются на различных устройствах и размерах окон или экранов. Веб-сайты, не предлагающие адаптивный дизайн, часто не обеспечивают удобного взаимодействия с пользователем независимо от того, с какого устройства он находится.
Веб-сайт, не поддерживающий адаптивный дизайн, может отлично выглядеть на рабочем столе со стандартным размером экрана просмотра, однако после просмотра на мобильном устройстве это может быть далеко не так. Веб-страницы могут стать чрезмерно растянутыми, текст будет обрезан, а меню навигации станет недоступным. Пейзаж на ноутбуке должен стать портретным на мобильном телефоне, а адаптивный дизайн гарантирует, что этого можно достичь.
Поскольку 63% поисковых запросов Google выполняется с мобильных устройств, это означает, что веб-сайты, не использующие адаптивный дизайн, рискуют потерять клиентов и несут бремя высоких показателей отказов.
В VEVS все шаблоны веб-сайтов используют технологию адаптивного дизайна, поскольку мы понимаем, что это важный элемент дизайна, который необходимо учитывать. Мы хотим быть уверены в том, что наши клиенты могут предложить своим клиентам наилучшие впечатления и услуги, как мы стремимся сделать для них.
# 4 Используйте социальное доказательство
Социальное доказательство – это важнейшая степень информации, которую пользователи ищут при посещении веб-сайта. Это то, что помогает им доверять сайту и показывает, пользуются ли покупатели продуктом или услугой. Если вы можете показать, что другие положительно относятся к вашему сайту, контенту, продукту или услуге, новые посетители с большей вероятностью сделают то же самое.
Некоторые из лучших способов продемонстрировать социальное доказательство включают публикации в социальных сетях, обзоры / отзывы и упоминания в СМИ.
# 5 Реализуйте силу закона Хика
Закон Хика гласит, что чем больше у человека вариантов выбора, тем больше времени у него потребуется, чтобы прийти к решению. Это то, что снова и снова отображается на веб-сайтах по всей сети. Многие компании совершают ошибку, считая, что чем больше, тем лучше, они стараются предложить как можно больше, не зная, что это действительно может оттолкнуть клиентов.
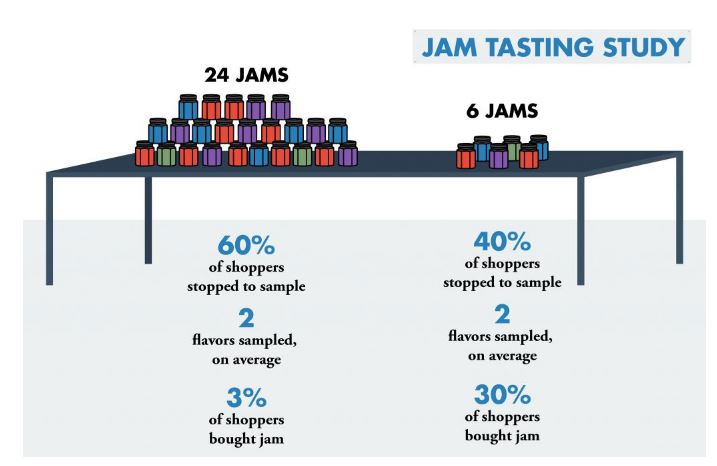
Чтобы продемонстрировать это, было проведено блестящее исследование, результаты которого легко увидеть на графике ниже.
Как вы можете видеть, вариант исследования с 24 джемами привел к самому низкому количеству покупок из двух вариантов – только 3% покупок по сравнению с 30%, когда отображаются только 6 выбранных джемов. Это создает прямую корреляцию между выбором и решениями о покупке. Итак, в следующий раз, когда вы подумаете об увеличении количества своих продуктов или услуг, задайте себе вопрос: «На самом деле это снизит коэффициент конверсии или поможет его увеличить?»
Итак, пришло время применить эти недавно изученные советы по веб-дизайну и улучшить дизайн своего веб-сайта, повысить ценность конверсии и снизить показатель отказов!